

Then click "Image" from the top menu again, and then "Flatten Image".

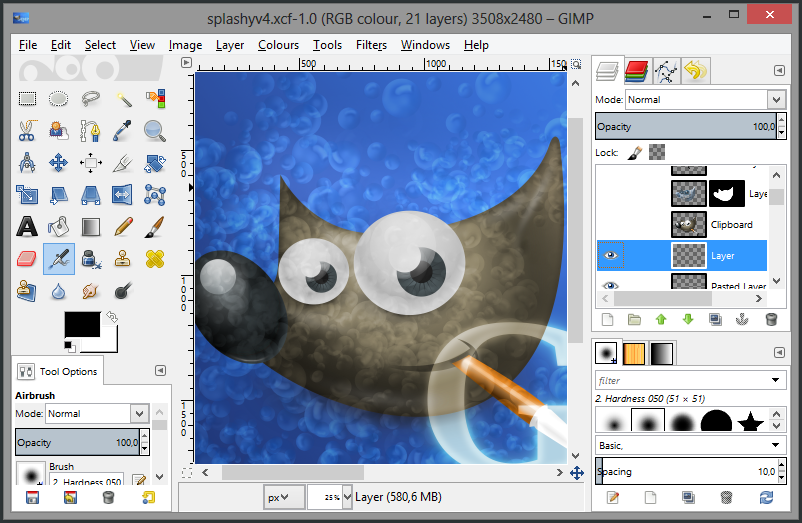
Now click the "Centre" button, and then "Resize". Click the broken chain-link to the right of the "Width" and "Height" boxes, so it becomes linked and these measurements are kept in proportion, and then double (or perhaps even treble if you need to create a lot of extra white space) the number in one of them (it doesn't matter which – they'll both double up as they're linked). To do this, select "Image" from the top menu, and click "Canvas Size". With a white background, you can simply make that white background larger to give you more space to crop, so you're not chopping bits of the phone off. Say you've got an image of a smartphone on a white background, but when cropping to 4:3 you're cutting the top and bottom bezels off the handset, so it looks silly. Scale with a white backgroundīut what if your image is a non-square shape with so much difference between the vertical and horizontal pixel size that you can't actually fit the central object of the picture fully into the 4:3 box? You can then scale it to the correct size as we discussed above (via the "Scale Image" menu). Now you can draw your 4:3 box on the image, adjust it to your liking, then click in the middle of it to crop the picture down to a 4:3 image. Now, click in the box directly underneath where you just ticked, and type in the aspect ratio you want, in this case "4:3" (without the quote marks, of course). There's a little box next to where it says "Fixed (Aspect Ratio)" – tick this. To make this box keep to a 4:3 ratio, you'll need to look in the Toolbox window, under the Tool Options section where it says "Crop". To crop the image to 4:3 (or whatever ratio you want), select the "Crop" tool (Shift+C) which allows you to draw a box on your picture.

Gimp photo editor pro#
Maybe you want to scale your image to a specific size, to fit, say, your blog site? On IT Pro Portal, for example, we use article header images with a 4:3 ratio, so let's do that as an example.


 0 kommentar(er)
0 kommentar(er)
